MoneyVerbs
MoneyVerbs is a financial lifestyle app where individuals can comfortably talk about money and build new habits.

Validating the Dream
I joined Minneapolis-based digital consultancy NCXT to help build MoneyVerbs, a financial lifestyle app. Our partner and primary stakeholder Isaiah Goodman (Founder, Becoming Financial) had the vision to help users alleviate financial anxieties by creating a community where people could feel engaged and empowered to improve their financial skills.
The target demographic was young people ages 18-24. These ages are particularly vulnerable to the transitioning effects of ill-informed decisions regarding money, especially as many are transitioning to a stage of financial independence. Competitive analysis shaped our hypothesis, and a survey conducted among those within our target demographic validated it—people were ready for MoneyVerbs.
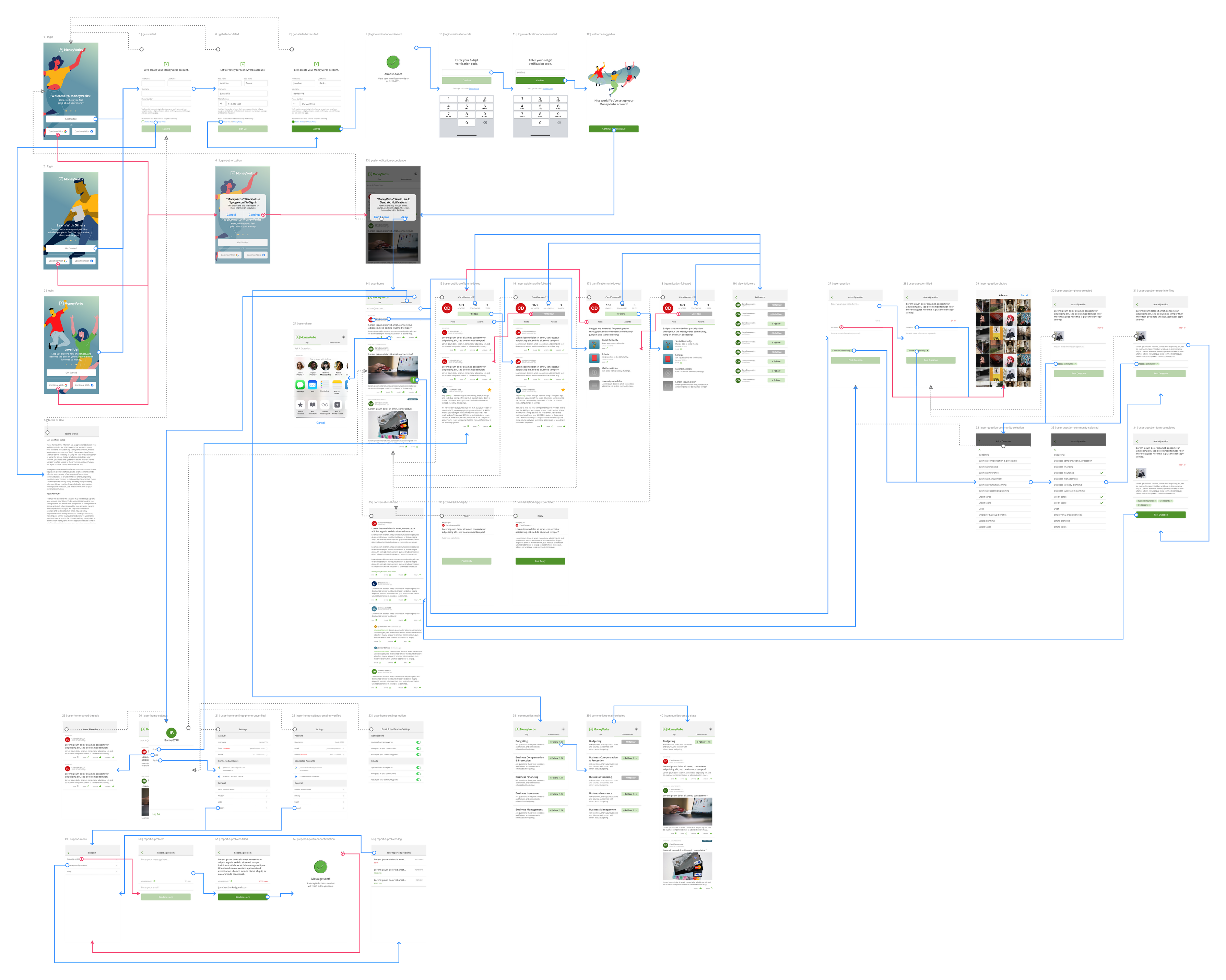
Notes & Sketches
Our team was small, and our timeline was short. We organized work into seven-day sprints. The beginning of each sprint began with a team meeting to evaluate and prioritize user acceptance critera for the features we sought to build into a working prototype.
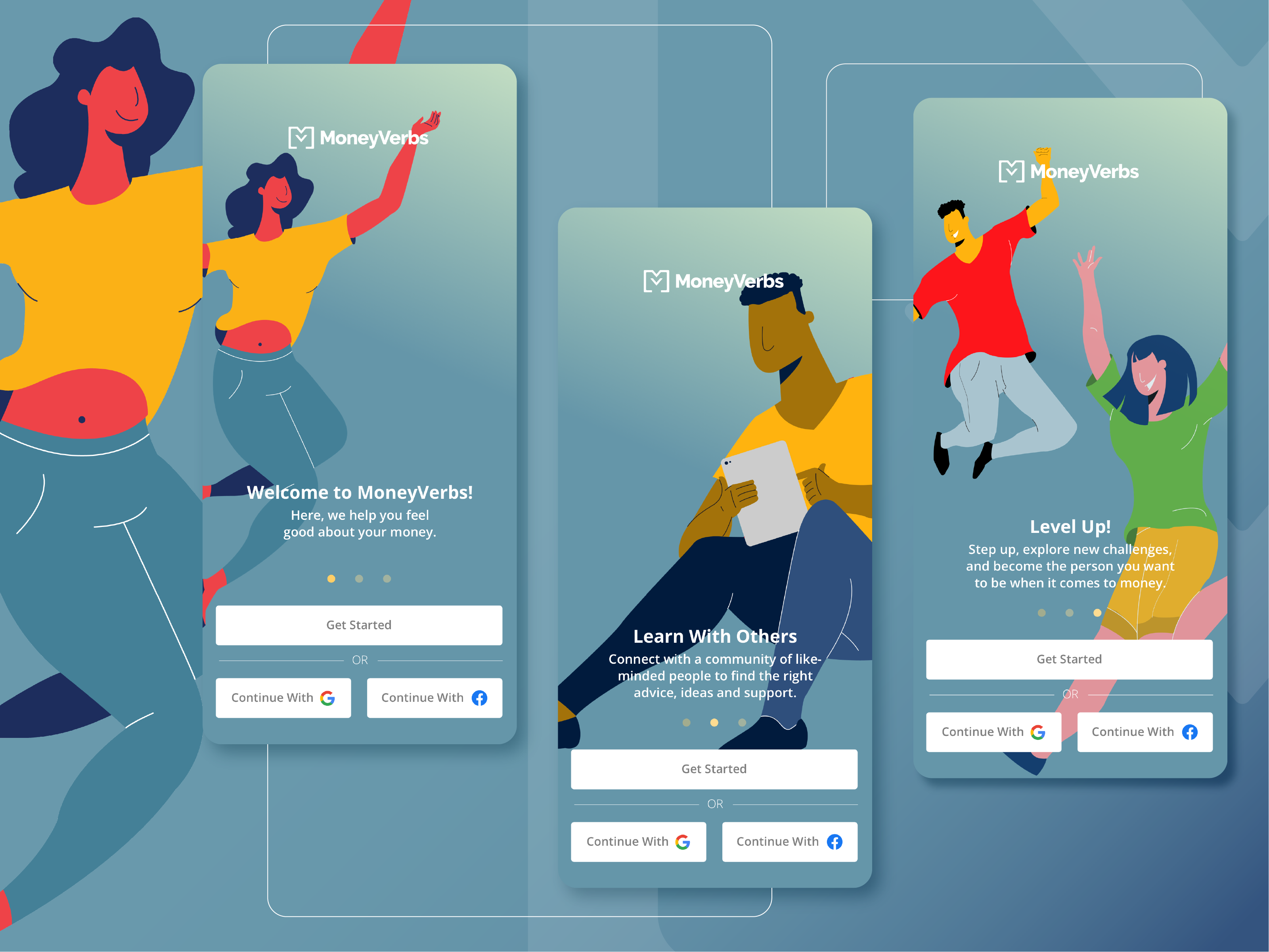
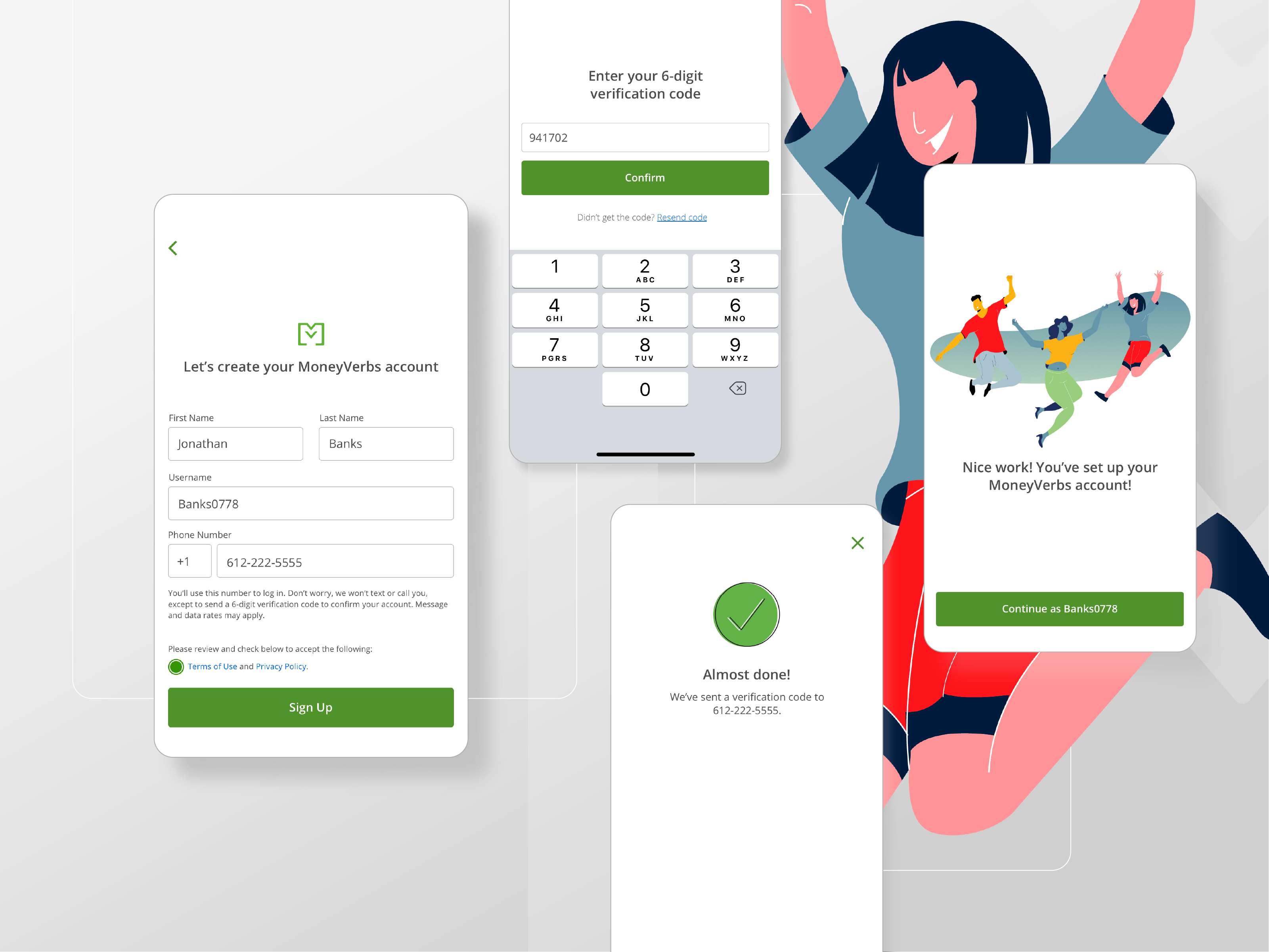
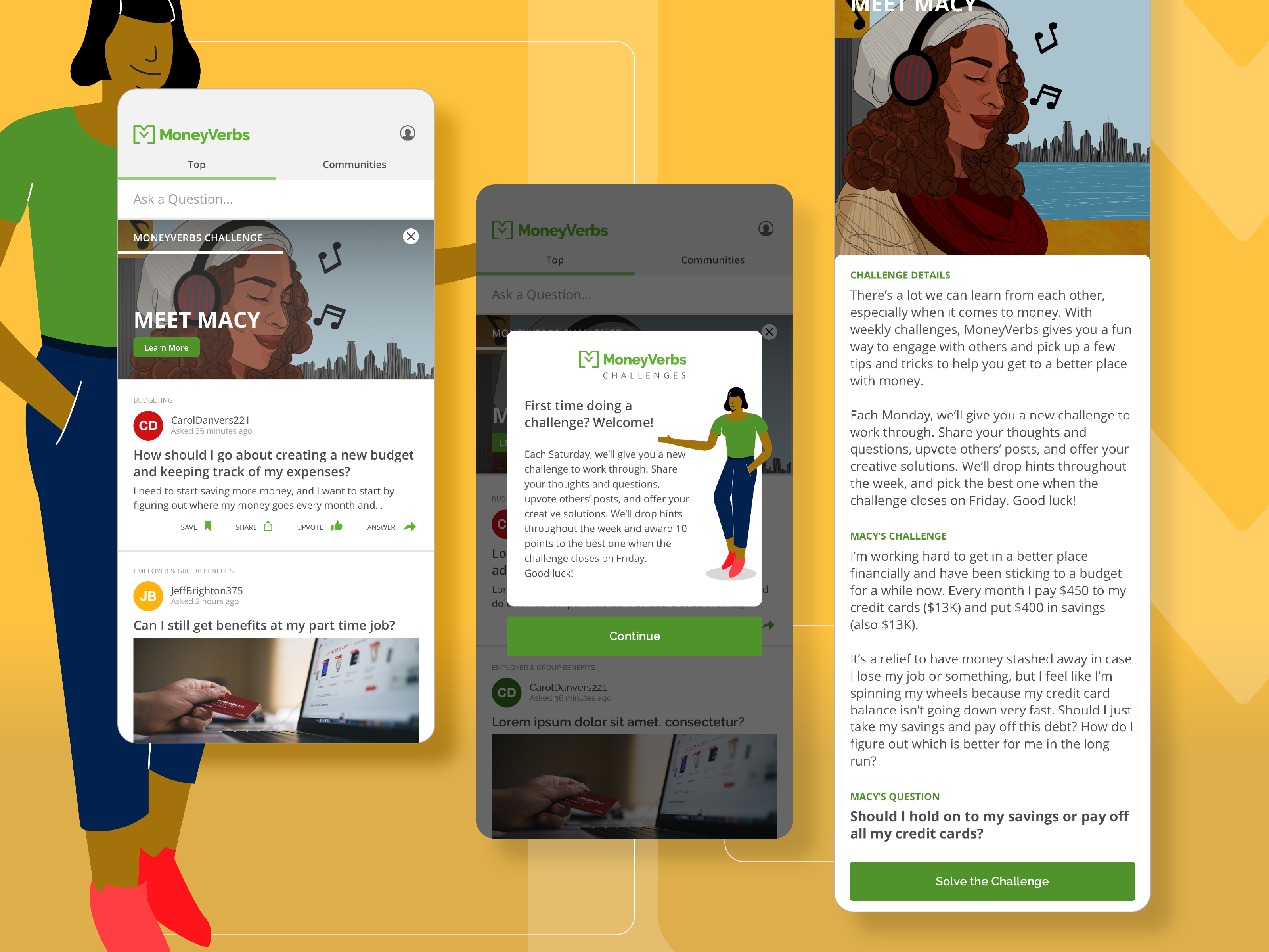
The user journey would commence with onboarding, a set of questions to identify interests, and assess knowledge. This data would be used to surface a personalized MoneyVerbs experience for each user. Upon completion, users would be greeted with a recommendation for which educational path to pursue within the application. Each track would consist of bite-sized video lessons from our Founder and post-lesson assessment. Additionally, users would find a forum-based community where they would be encouraged to ask questions and engage with one another on money-related topics.
Brand Refresh
After months of internally testing concepts, we were able to validate our strongest ideas and confidently move forward with visual design. However, MoneyVerbs had only pieces of a brand and not so much as a whisper of a design system. Time and resources were not on our side, but I was able to make a strong case for laying the foundation. With this, I gladly stepped into a new role with NCXT as a Creative Director Consultant. In this role, I not only led product design but also created the brand and led the development of brand illustrations and iconography.
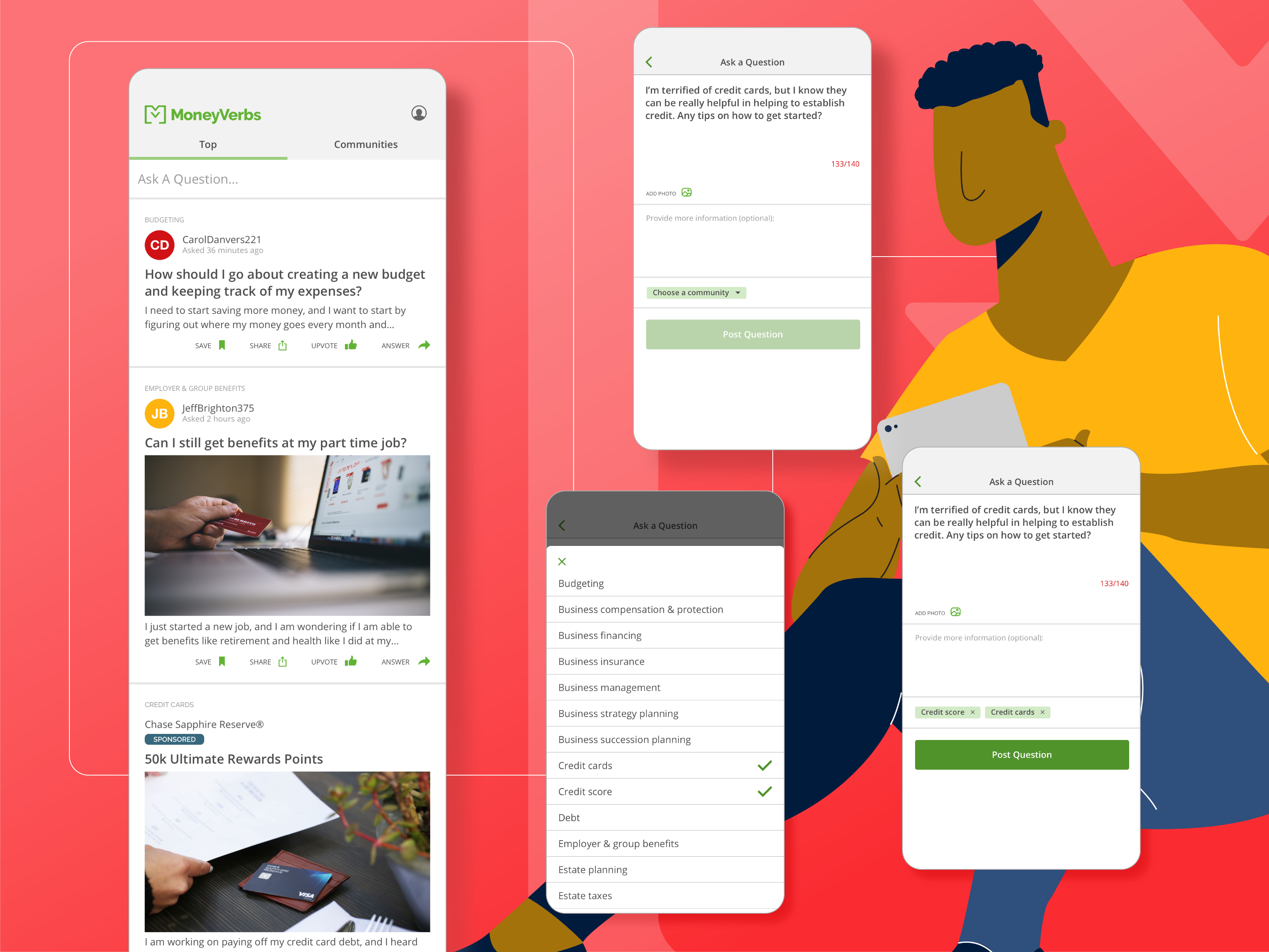
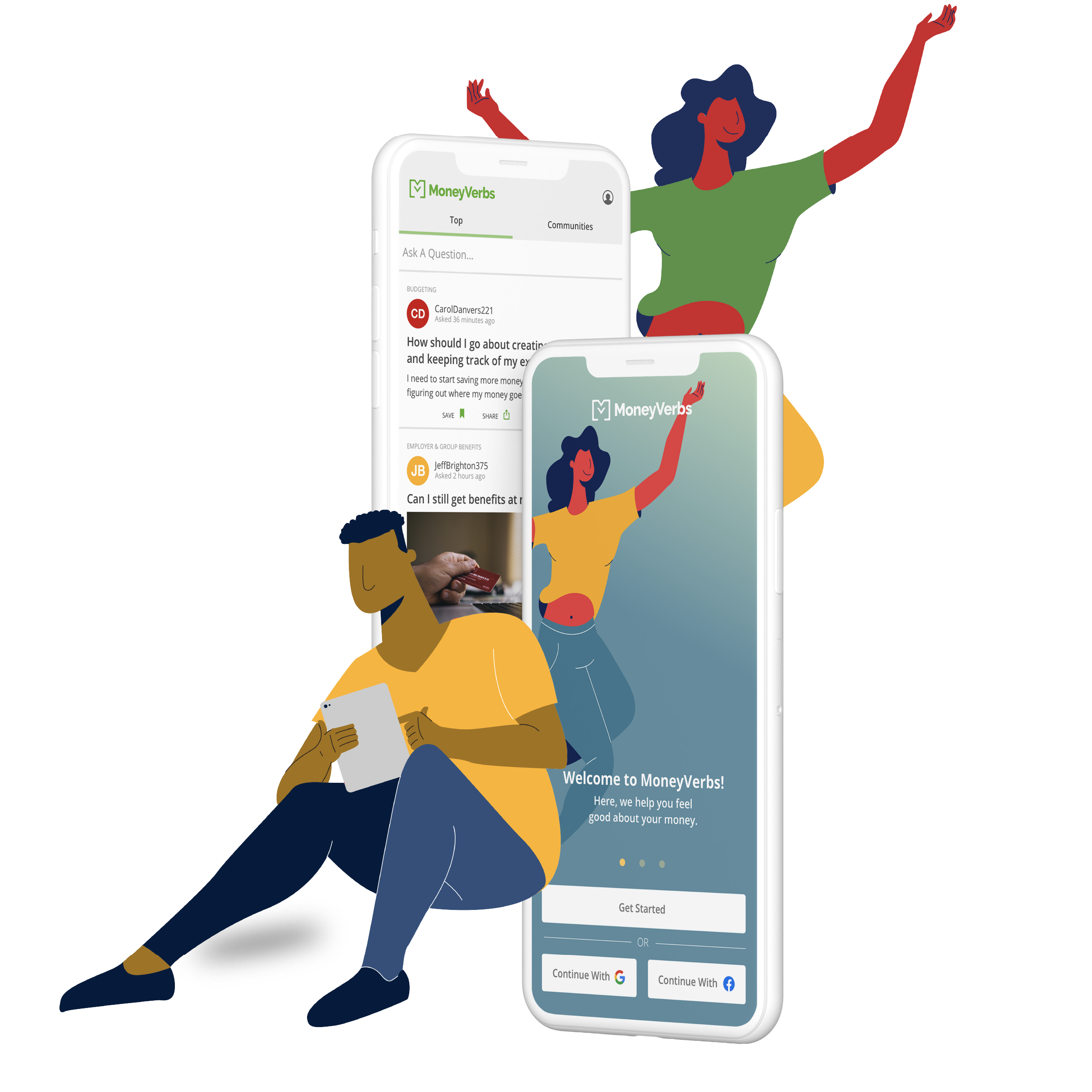
Design Executed
As visual design for the MVP took shape, we made sure to conduct user tests to ensure our app's interface was easy to use, and to identify any overlooked wants + needs. After a series of focus group sessions and guerilla testing, we decided to scale back some of the features we had explored through prototyping. Doing so would also guarantee that we'd hit our target launch date and work within newly uncovered technical limitations. As MoneyVerbs was built to be scalable, absolutely no work was discarded entirely. Instead, features planned for version one were simply pushed to a later release date.
Team
Darren Dominique Davis
Lead Product Designer
Art Director
Creative Direction Consultant
Megan Bates
UX/UI Designer
Ahmed Hakmi
Brand Illustrations
Michelle Dao
Illustrator
Isaish Goodman
Founder
Jonathan Banks
COO
Audra Gray
Project Manager
Katalina Ackerman
Sales Marketing Administrative Assistant
Micheala Newman
Social Media Strategist
Suzi Hunn
Learning Strategist
Ganesh Hedge
Engineering Manager
Amruth Pillai
Front-End Developer
Samith Jagannath
Full Stack Developer
Contact
Email: hello@darrendominiquedavis.com
LinkedIn: /darrendominiqued
Instagram: @darrendominique.d
© 2020 Darren Dominique Davis