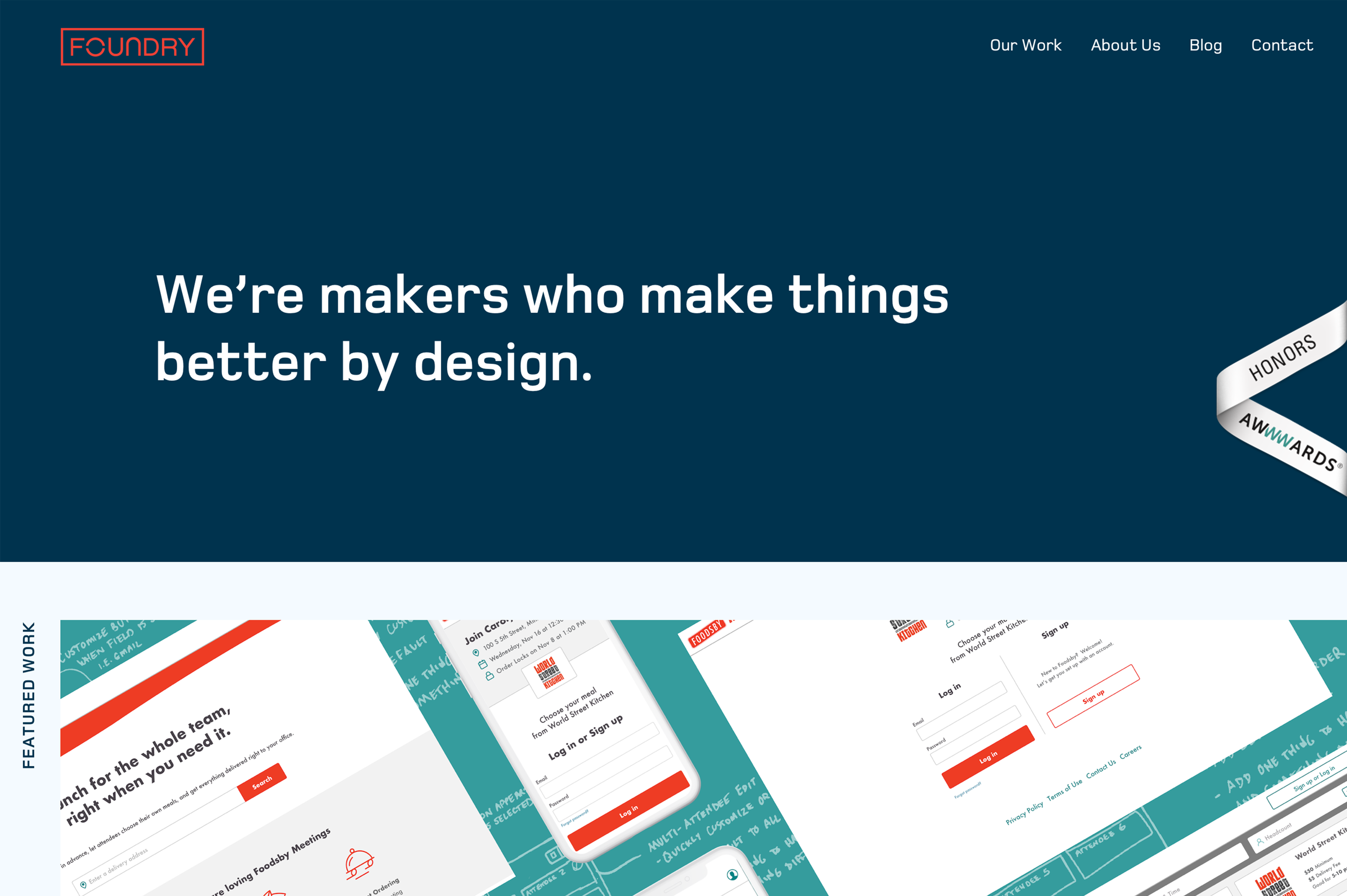
Foundry
Minneapolis-based digital agency specializing in experiences for the web, mobile, and real world.
New Team, New Website
While working as a product designer at Foundry, I re-designed the company website. Foundry was growing super fast. Inside of nine months, our crew had nearly doubled in size, and we were continually kicking off new projects with clients of note.
The work around Foundry's website re-design commenced while I was leading weekly courses based around IDEO's collaborative design process. As the project team began to take shape, we were able to put these behaviors to immediate use while simultaneously experimenting with new tools to support these processes.

Strategy
I began by conducting an internal audit of the existing website and met with our Founders to determine which sections we'd carry over and which sections we'd retire. We decided to take a phased approach to the creation of the new website. Phase one would consist of "the essentials," allowing us enough time to build out six detailed case studies and utility pages. Future phases would see the release of additional case studies, complete leadership and staff biographies, a deep(er) dive into company processes, and eventually a re-brand.
Diverge/Converge
At Foundry, we identified as Makers who made things better by design. Given our philosophy, it was vital for me to lean into creative risks and challenge stakeholders to entertain a variety of concepts. WE controlled the narrative, and we had a unique opportunity to tell an incredible story through delightful design.
A few questions arose: how do we showcase work in a way that doesn't distort the larger picture? How do we translate the unique characteristics of our company and its employees into a consistent brand voice? How would our layout and interactions support these choices? Fellow product designer Kelsey Schwalbach and I agreed to tackle these questions by diverging from what immediately seemed best and instead exploring a vast range of potential solutions.
Audacious print layout served as a reliable source of inspiration.

We looked to a few of our favorite agencies to analyze how they balance aesthetics and functionality.

Award-winning Design
Our launch date was imminent, and we had successfully navigated creative disagreements, unexpected technical limitations with our CMS, and finally converged on a new design that exceeded the expectations of our stakeholders. Add to that, Awwwards recognized Foundry's shiny new website with Honors in design, usability, creativity, and content.


Visit foundrymakes.com for the full experience.
Team
Darren Dominique Davis
Wireframes
UX
Visual Design
Design System
Art Direction
Kelsey Schwalbach
Wireframes
UX
Visual Design
Dev
Contact
Email: hello@darrendominiquedavis.com
LinkedIn: /darrendominiqued
Instagram: @darrendominique.d
© 2020 Darren Dominique Davis